問題
想要在 ABP Blazor Server 專案中客製 Login 頁面要怎麼做呢?
實作
ABP Blazor 登入是使用 Razor Page,
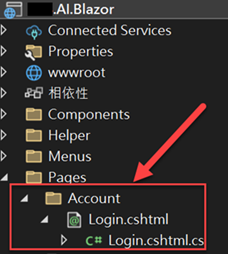
1.在 Blazor 專案的Pages目錄中,新增Account目錄,並新增Login.cshtml,如下,

請注意,是專案的Pages目錄,不是Components/Pages目錄哦~~
2.在Login.cshtml.cs中,修改 Model 名稱,並繼承自Volo.Abp.Account.Web.Pages.Account.LoginModel
並將預設的OnGet Method 刪除掉,如下,
1 | public class CustomLoginModel : LoginModel |
3.Copy Abp Login.cshtml的內容到Login.cshtml中,並將@model改成CustomLoginModel,如下,
1 | @page |
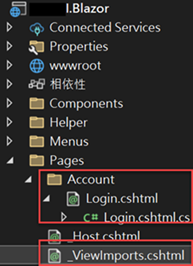
4.在Pages目錄中,新增_ViewImports.cshtml,並刪除ViewImports.cshtml.cs檔案
在_ViewImports.cshtml中加入 TagHelper 設定,
1 | @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers |
所以最後會新增Login.cshtml 及 _ViewImports.cshtml ,如下,

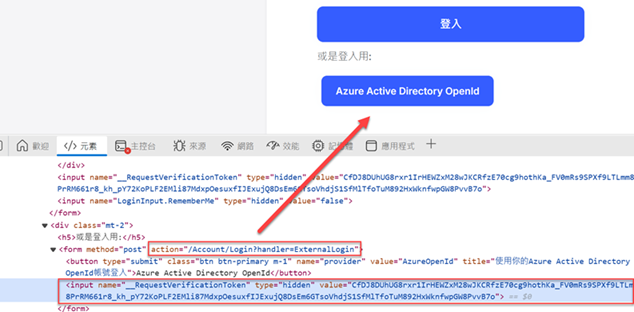
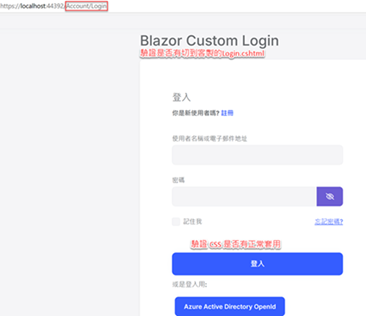
再運行系統來檢查一下,切到登入頁面來驗證是否有跑到我們的客製登入頁,

同時檢查一下,驗證看看 Razor Page 的 TagHelper 是否有正常運作,
Form 是否有包含__RequestVerificationToken的 Hidden Field,