問題
最近同事詢問,為什麼一些透過 Bundle 出來的 JS, CSS 無法被壓縮傳遞呢?
解法
開始之前先來了解一下 IIS,
IIS 的動態壓縮預設是不會安裝的,但預設會被啟用,
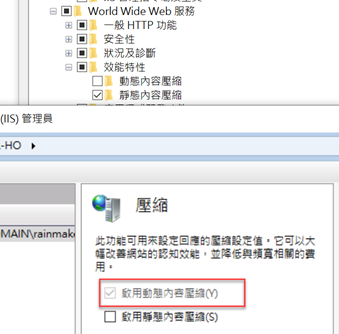
所以在操作 IIS 中的壓縮可以發現動態壓縮是被勾選起來的,
但是它卻是灰灰的

這就表示沒有安裝動態壓縮功能。
而如果沒有灰灰的,就表示有安裝動態壓縮功能。
所以,如果勾選靜態壓縮,那實體檔案的 js, css 就會被透過壓縮傳遞。
所以如果發現動態壓縮有被勾選,但是灰灰的,就新增 IIS 動態壓縮 功能,再重開機就可以了。
好了,確認 IIS 的環境後,回到原本的問題,
為什麼實體 js, css 檔可以透過靜態壓縮,Bundle 的 js, css 卻沒辦法呢?
因為 Bundle 的 js, css 是透過程式動態產生出來的,所以要透過動態壓縮來進行壓縮才行哦!
如果啟用靜態壓縮,但實體 js , css 檔卻沒被壓縮,請檢查對應的應用程式集區識別(例如: Network Service)是否有加入 IIS_IUSRS 群組中
如果啟用動態壓縮,會包含 靜態、動態一起進行壓縮(全壓縮)
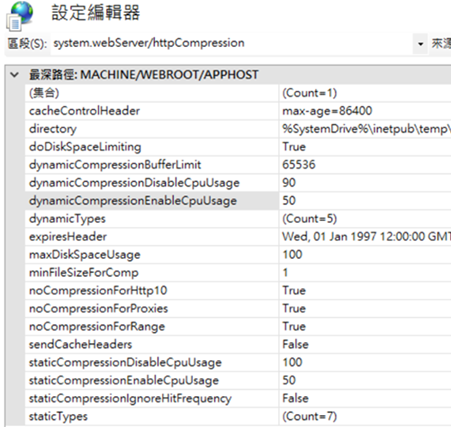
預設 IIS 壓縮 會使用低於 CPU 50% , 如果怕 CPU 被用太多,可以在設定編輯器中進行調整,

一人開井,千人飲水: 大家都能互愛,人人都能得益