前言
在 Azure Portal 可以容易的建立 Function App。
以下將一步步透過 Visual Studio 來建立 Azure Function App
實作
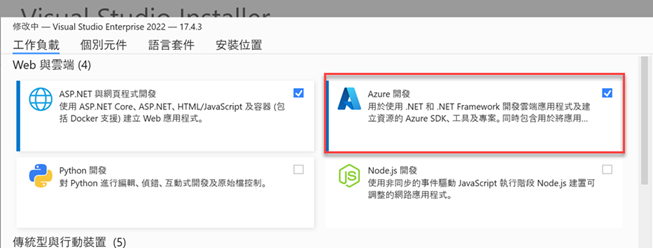
1.確認 Azure 開發 有安裝
在 Visual Studio Installer 中,請確認 Azure 開發 有安裝

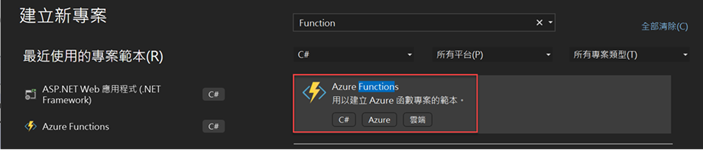
2.建立 Azure Functions 專案

輸入 function 來篩選 Visual Studio 的範本

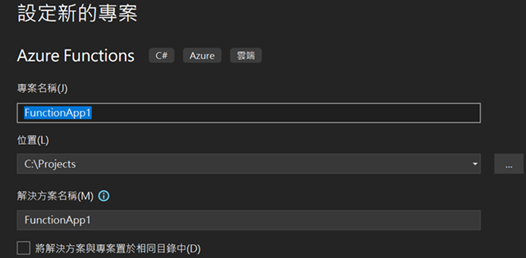
設定專案名稱為 FunctionApp1

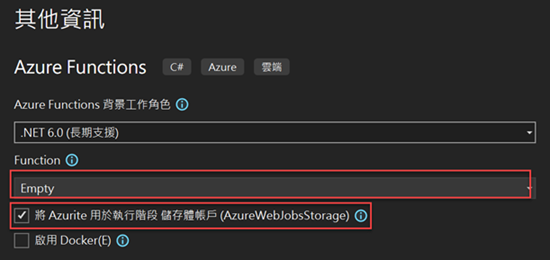
設定 .NET 6.0 ,先不建立 Function ,並勾選將 Azurite 用於執行階段 儲存帳戶(AzureWebJobsStorage)(在 local 模擬)

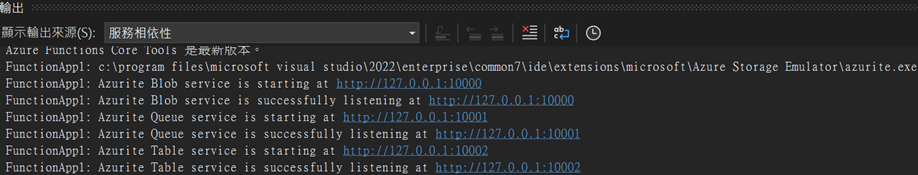
因為勾選 azuite 所以專案建立好之後,會啟動它
3.Check local.settings.json
1 | { |
因為勾選**將 Azurite 用於執行階段 儲存帳戶(AzureWebJobsStorage)**,
所以 local.settings.json 中 AzureWebJobsStorage 值為 UseDevelopmentStorage=true
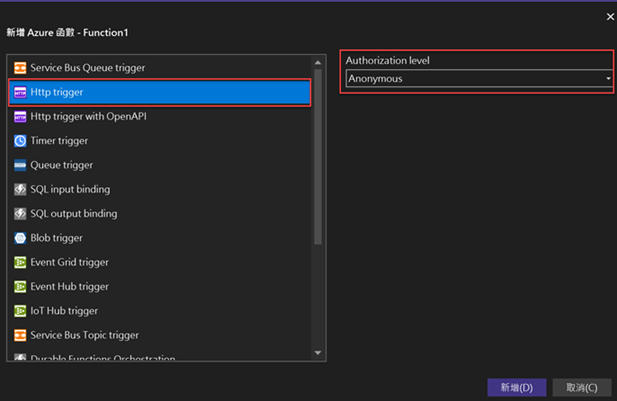
4.新增 Http Trigger Function

新增 Http Trigger 為範本的 Function,並將 Authorization level 設定為 Anonymous,
讓測試時,不需要驗證
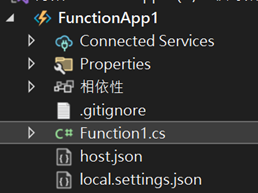
5.Check 專案內容

Function1 附檔名是 cs (在 Portal 上的是 csx),
1 | public static class Function1 |
FunctionName 設定為 Function1 ,
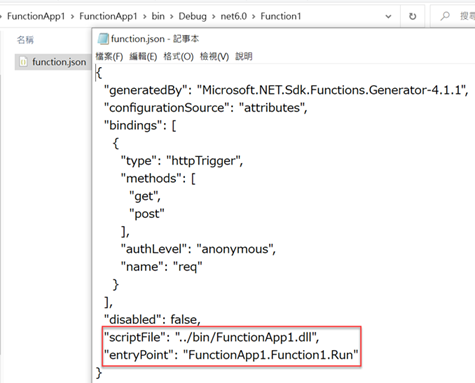
可以發現並沒有 Function.json ,
因為在 Build 專案後,自動產生出來。


執行 Function1 會執行 FunctionApp1.dll 中的 Function1.Run Method
6.執行程式
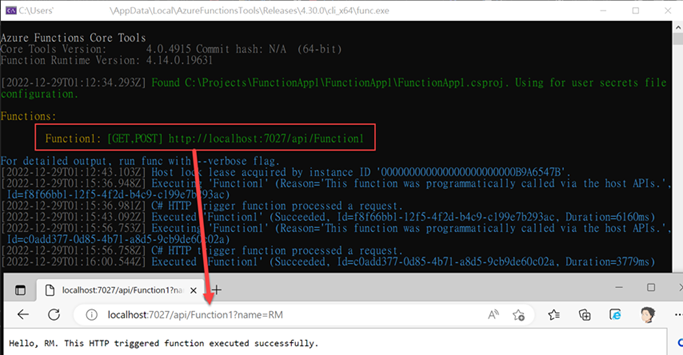
按下執行會開啟命令視窗,並顯示 Function1 的 Url,
在 Browser 輸入該 Url 就可以進行測試,