問題
最近客戶要在 Chrome 上開啟 Reporting Services 的報表,
但因為客戶的資料裡面有自造字(EUDC),
所以會呈現一個空白框框。
於是在 SSRS 的目錄中,放入透過 fontforge 將 tte 轉成的 woff 及 ttf 檔,
將 Style 加入到 ReportViewer.aspx 之中,
結果還是無法呈現。
原本做法
1.將 使用者自造字(EUDC) 轉成 woff 及 ttf ,請參考 Font-讓瀏覽器顯示使用者自造字(EUDC)的方式
1 | #Open EUDC TTE |
1 | fontforge -script font-TTE2Others.pe |
註: 如果產生錯誤,請檢查是否因為在 C: 所以權限不足,可移到其他目錄哦~
2.在 C:\Program Files\Microsoft SQL Server\MSRSxx.MSSQLSERVER\Reporting Services\ReportServer\Pages 目錄中,建立 fonts 目錄,並將 woff 及 ttf 檔案放到該目錄之中。(xx 是 MS SQL 版本號)
3.修改 C:\Program Files\Microsoft SQL Server\MSRSxx.MSSQLSERVER\Reporting Services\ReportServer\Pages\ReportViewer.aspx,在最後面加上 font css style。如下,
1 | <%@ Register TagPrefix="RS" Namespace="Microsoft.ReportingServices.WebServer" |
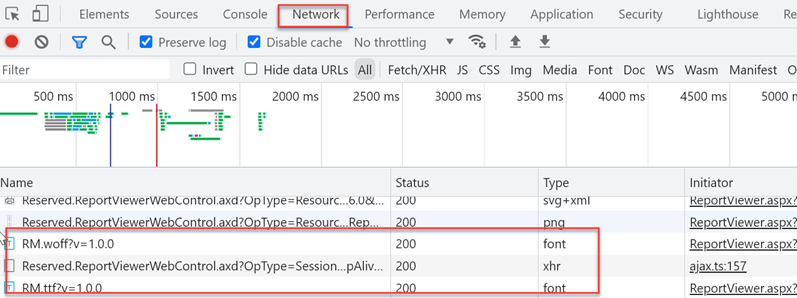
4.透過 Chrome F12 中的 Network(網路) 來查看 woff 及 ttf 是否有下載

*註: 如果出現 404,請檢查 檔名,或是 URL 路徑是否正確。
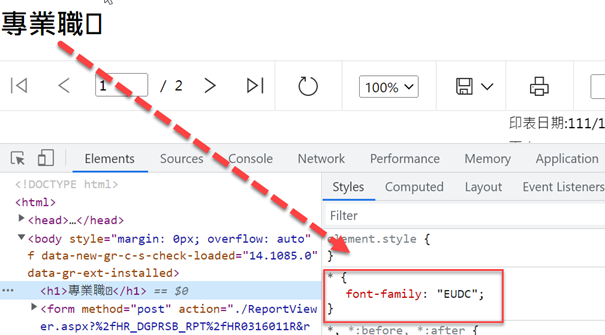
5.檢查網頁字型是否有套用到我們設定的 font-family

到這裡,如果有套用到,而字型檔又有正常下載,自造字通常會顯示出來的。
但在 SSRS 中,卻沒有正常顯示,還是一個空白框。
解法
css style 沒問題,字型檔又沒 404,到底是那裡出錯呢?
於是在 C:\Program Files\Microsoft SQL Server\MSRSxx.MSSQLSERVER\Reporting Services\ReportServer\Pages 目錄中,新增一支 f.html 檔案來測試看看,結果在 URL 上輸入 f.html ,出現的居然是 目錄瀏覽。 改成 f.aspx ,再瀏覽一次,出來的結果還是 目錄瀏覽。
於是將 URL 改成 woff 的路徑,結果還是 目錄瀏覽的內容。
難怪自造字不會呈現,因為跟本就沒有下載到 Client 端。
於是將字型檔 Fonts 目錄搬到 IIS 根目錄去,將 style url 改參考自 IIS 根目錄的字型檔,
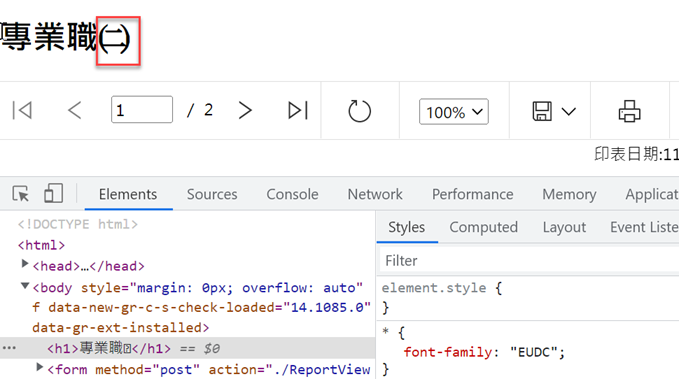
自造字(EUDC)在 SSRS 報表中,就可以正常的被 Preview 了。
最後的 ReportViewer.aspx 如下(把 ./fonts => /font ),
1 | <%@ Register TagPrefix="RS" Namespace="Microsoft.ReportingServices.WebServer" |

*註:當然您也可放在別的 URL,只要可以正常被下載到就可以了。
*註: 如何將 使用者自造字(EUDC) 轉成 woff 及 ttf ,可以參考 Font-讓瀏覽器顯示使用者自造字(EUDC)的方式
fontforge api SetFontNames(fontname[, family[, fullname[, weight[, copyright-notice[, fontversion]]]]])
所以在 Font-讓瀏覽器顯示使用者自造字(EUDC)的方式 script 中的 copyright-notice ,我設定成本公司的代號 655 ^_^