前言
最近一個系統中,拆成許多小小的 Service 專案,從前端UI操作如果發生問題時,
要查問題時,往往要去每個 Service 的 Log 檔案查看。
因為是實體檔案,所以要到主機上去看才行。
實在是蠻不方便的,不知有沒有更好的工具來幫忙呢?
實作
要解決以上的問題,可以把 Log 送到 ELK Stack(Elasticsearch, Logstash, Kibana),
或是使用 Grafana Loki。
接下來以 rainmakerho/ps-microservices-getting-started 來練習從加入 Log 到最後使用 Grafana Loki。
環境準備
- .NET Core 3.1 SDK
- Entity Framework Command Line Tools, 可透過
dotnet tool install --global dotnet-ef安裝 - SQL Server Express.
- Visual Studio 2019/2022 (Community Edition or Greater) or Visual Studio Code
從 GettingStarted-AsyncComms branch 開始
取得測試方案
1 | git clone https://github.com/rainmakerho/ps-microservices-getting-started.git |
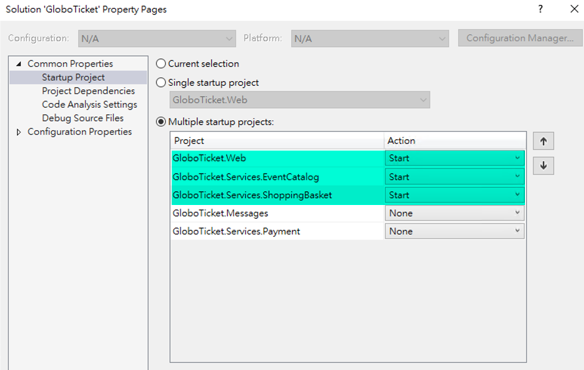
透過 Visual Studio 開啟 GloboTicket.sln ,重建後設定啟動專案如下,

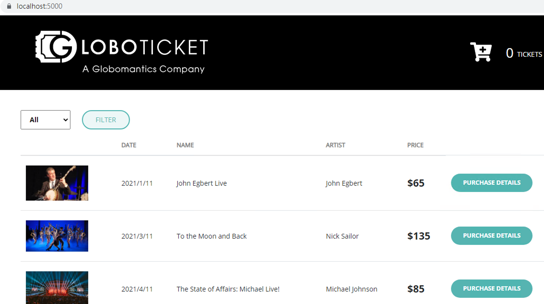
然後直接執行看看是否運作正常。

為 GloboTicket.Client 及 GloboTicket.Services.EventCatalog 加上 Log
在 GloboTicket.Client/Controllers/EventCatalogController.cs 加上 .LogInformation($"Index method called!!!");
在 GloboTicket.Client/Services/EventCatalogService.cs 也分別加上 before/after 的 log.
在 GloboTicket.Services.EventCatalog/Controllers/EventController.cs 也加上 before/after 的 log.
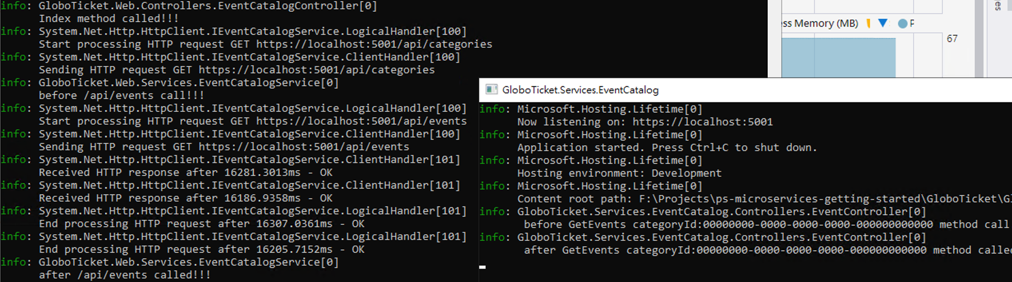
可以切到 addLogs Branch 執行,相關的 Log 會分別由 GloboTicket.Client 及 GloboTicket.Services.EventCatalog 的 Console 視窗輸出,如下,

改用 NLog 寫到 Log 檔案
GloboTicket.Client 及 GloboTicket.Services.EventCatalog專案加入 NLog.Web.AspNetCore 套件,然後在 Program.cs 設定使用 NLog
1 | public class Program |
同時在各專案中加入 nlog.config 來設定要輸出的目標及內容。
GloboTicket.Client 的 nlog.config 內容為,
1 |
|
GloboTicket.Services.EventCatalog 的 nlog.config 內容為,
1 |
|
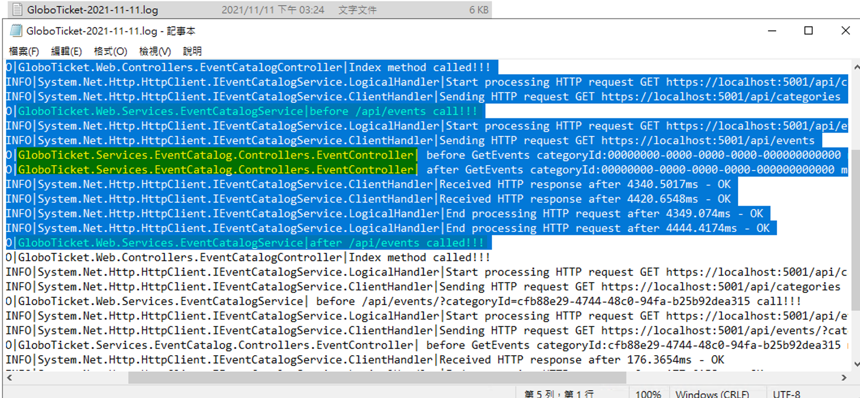
所以目前它們會將 Log 都寫到 d:\GloboTicket-${shortdate}.log 之中。

- 請切換到 NLog Branch 練習
改用 Serilog 寫到 Log 檔案
Serilog 可以將原本是文字訊息的Log內容改以結構化的方式儲存,而且也可以將這些結構化的Log轉送到其他服務(目前先設定存到檔案)。
GloboTicket.Client 及 GloboTicket.Services.EventCatalog專案加入 Serilog.Extensions.Hosting, Serilog.Settings.Configuration及Serilog.Sinks.File 套件,然後在 Program.cs 設定使用 Serilog,而設定取自 appSettings.json
1 | public class Program |
在 Program.cs 設定使用 Serilog,並從 appSettings.json 讀取設定值,
所以將原本 appSettings.json 中的 Logging區段 改以 Serilog 區段替換
以下為原本 Logging區段內容,
1 | "Logging": { |
改以 Serilog 區段替換,
1 | "Serilog": { |
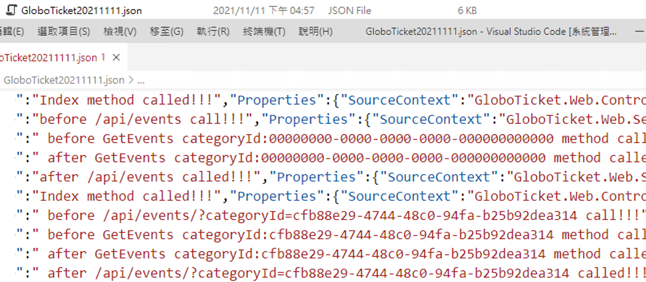
所以目前它們會將 Log 都寫到 d:\GloboTicket{日期}.json 之中。

- 請切換到 Serilog Branch 練習
將 Log 送到 Grafana Loki
要使用 Grafana Loki 最容易的就是透過 Docker 來啟動它,
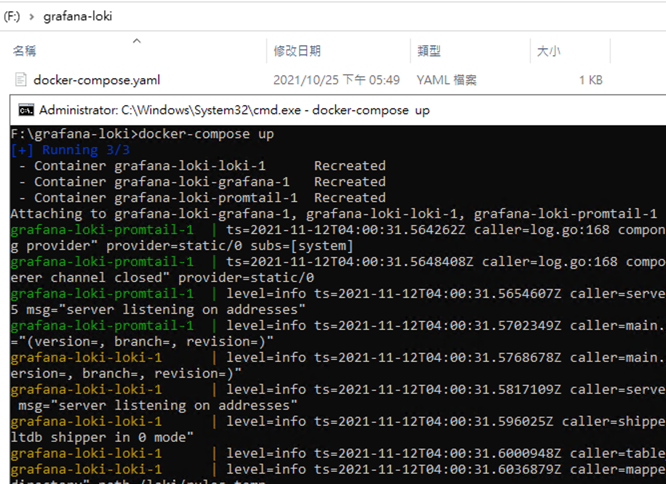
下載 loki 的 docker-compose.yaml 檔案
1 | version: "3" |
然後在該目錄執行 docker-compose up 就可以了,如下,

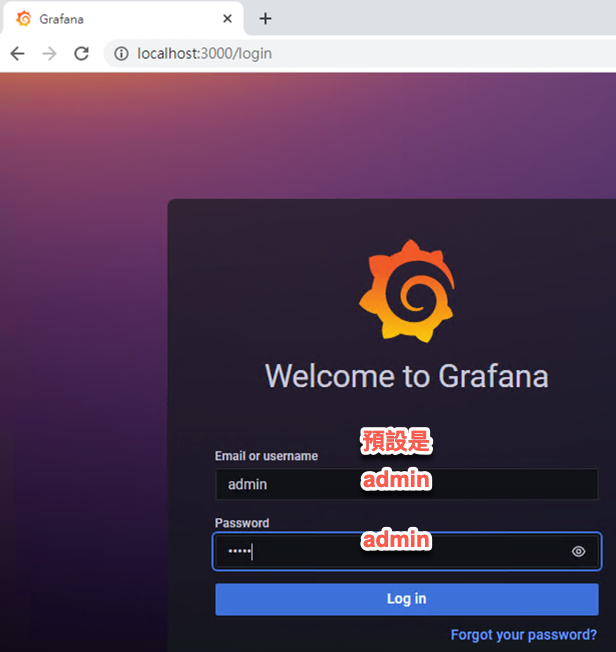
執行後,可以開啟 Browser 連到 http://localhost:3000 就會導到 login 頁面,
輸入帳/密輸入 admin/admin 即可以登入。

為了將 Log 送到 Grafana loki ,
GloboTicket.Client 及 GloboTicket.Services.EventCatalog 專案要加入
Serilog.Sinks.Grafana.Loki 套件,並在 appSettings.json 中加入寫到 Loki 的設定
GloboTicket.Client 的 appSettings.json Serilog 區段
1 | "Serilog": { |
GloboTicket.Services.EventCatalog 的 appSettings.json Serilog 區段
1 | "Serilog": { |
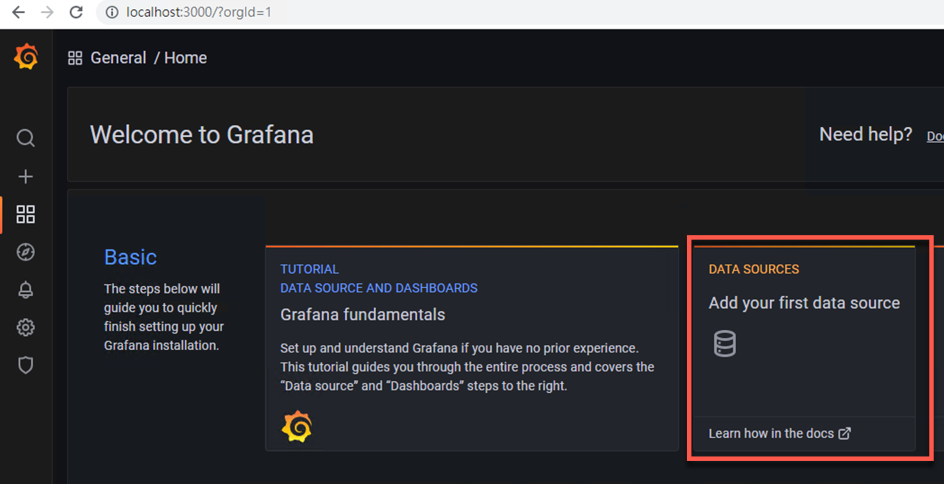
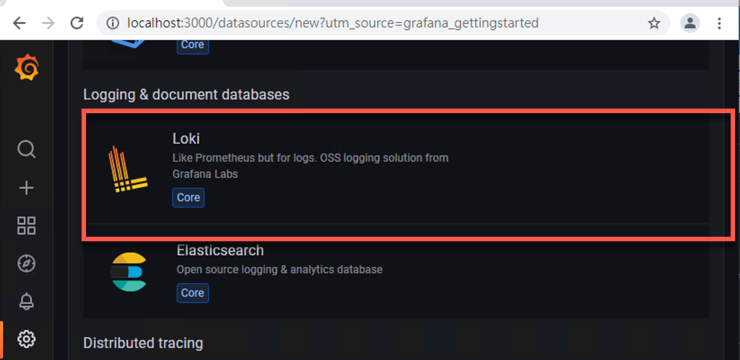
再執行程式一次後,然後到 Grafana(http://localhost:3000) 中,加入 Loki 資料來源(Data Source),


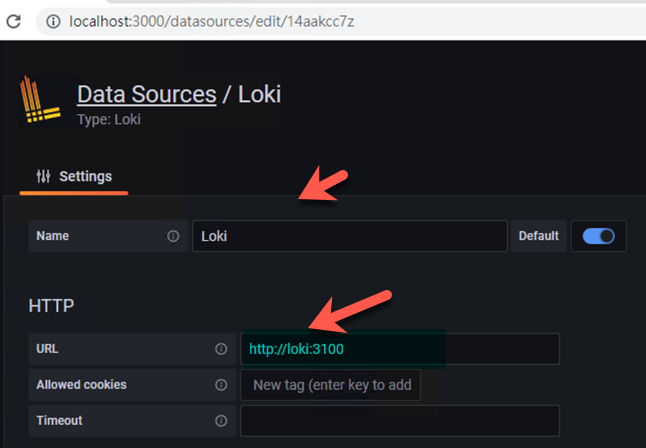
設定資料來源的Name及設定 URL (因為使用 docker compose ,所以 Data Source 的 URL 為 http://loki:3100),再按下下面的「Save and Test」Button 測試連線是否OK。

連線 OK 後,就可以再按下方的「Explore」就會進到查詢的功能(預設會切到 Loki,如果沒有請自行選擇剛才設定的 Loki Data Source)。
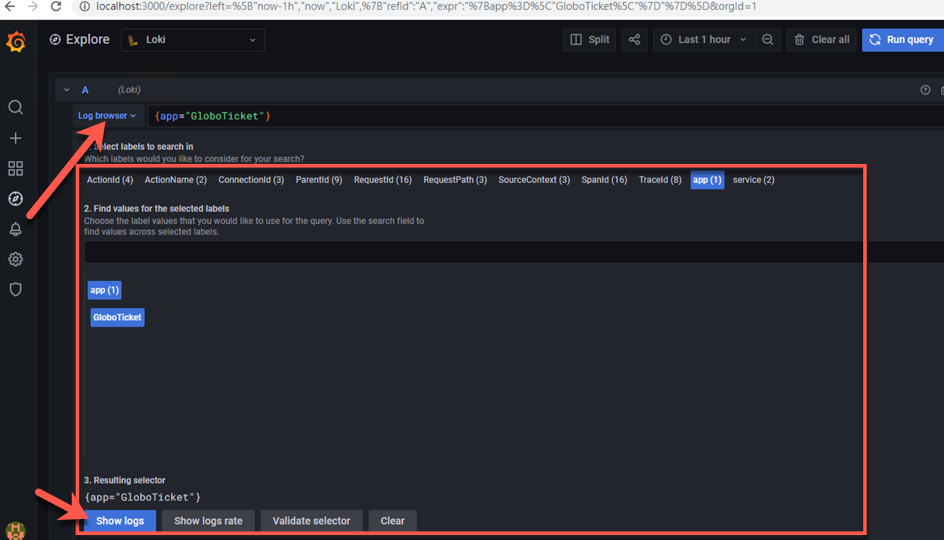
進到了 Grafana 的 Explore 功能後,就可以按下「Log browser」,它會顯示可以查詢的一些 Lables ,設定好要查詢 Log 的條件(例如:{app=”GloboTicket”})後,可以按下 「Show Logs」按鈕

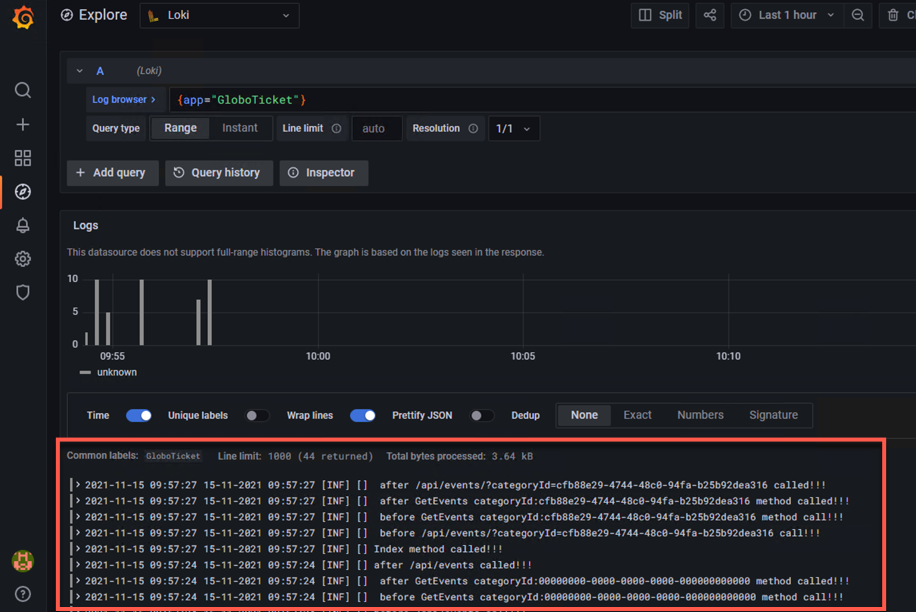
就可以看到相關的 Log 了。

另外,也可以依 TraceId 來查看,從 Web 到 Service 的 Log 資訊。
- 請切換到 Grafana-loki Branch 練習
參考資源
Using Loki in Grafana
Grafana always report “Error connecting to datasource: Loki: Bad Gateway. 502”
Loki in Grafana