前言
Browser 可以透過 Http Header 來啟用一些保護機制,所以可以透過設定這些 Header 來讓我們的 Web Application 更安全。
要測試網頁的安全性 Header 是否有設定可以到 https://securityheaders.com/ 這個網站來掃看看。
實作
如果在 Local 開發沒有對外的話,可以透過 ngrok 來建立對外的 url。
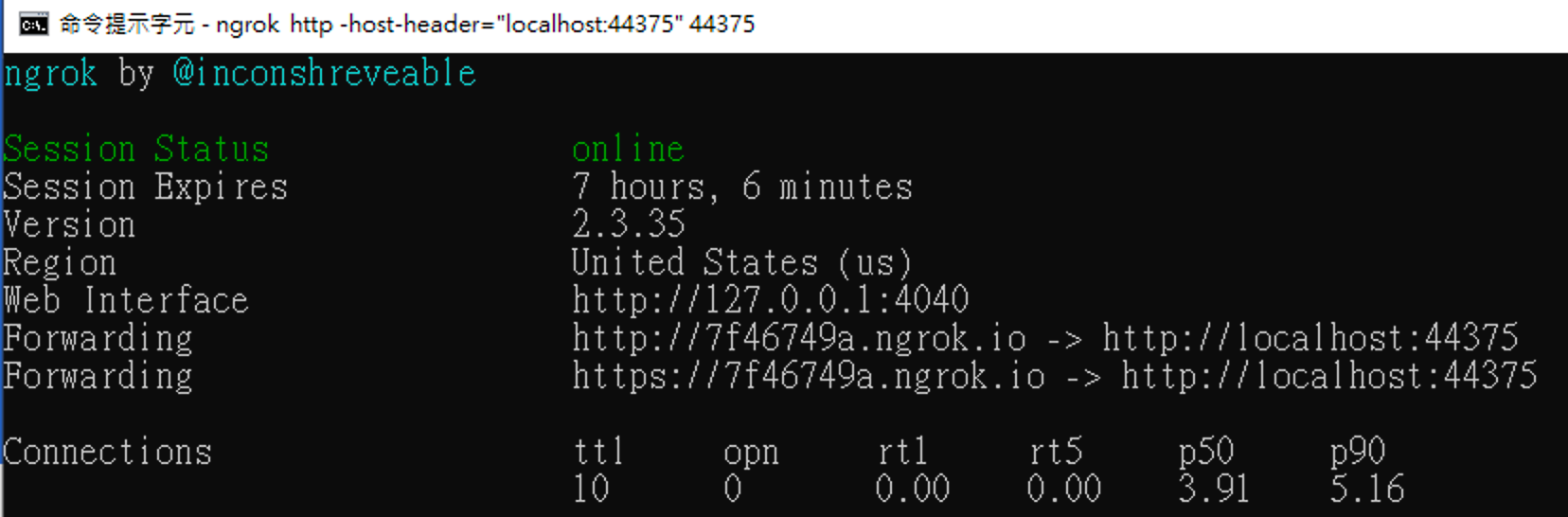
例如我的網站是 localhost:44375 ,那在 Command 視窗中輸入 ngrok http -host-header=”localhost:44375” 44375 ,它就會幫我建立對外的網站

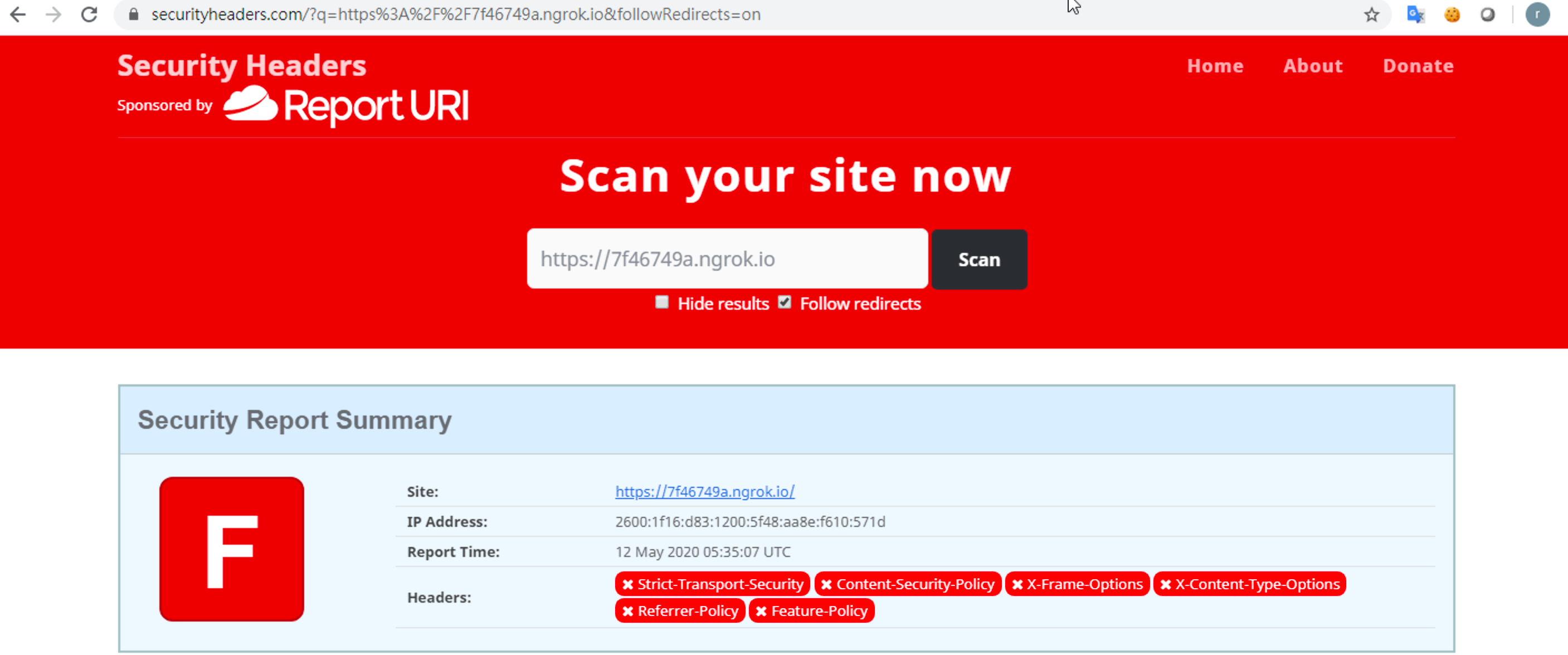
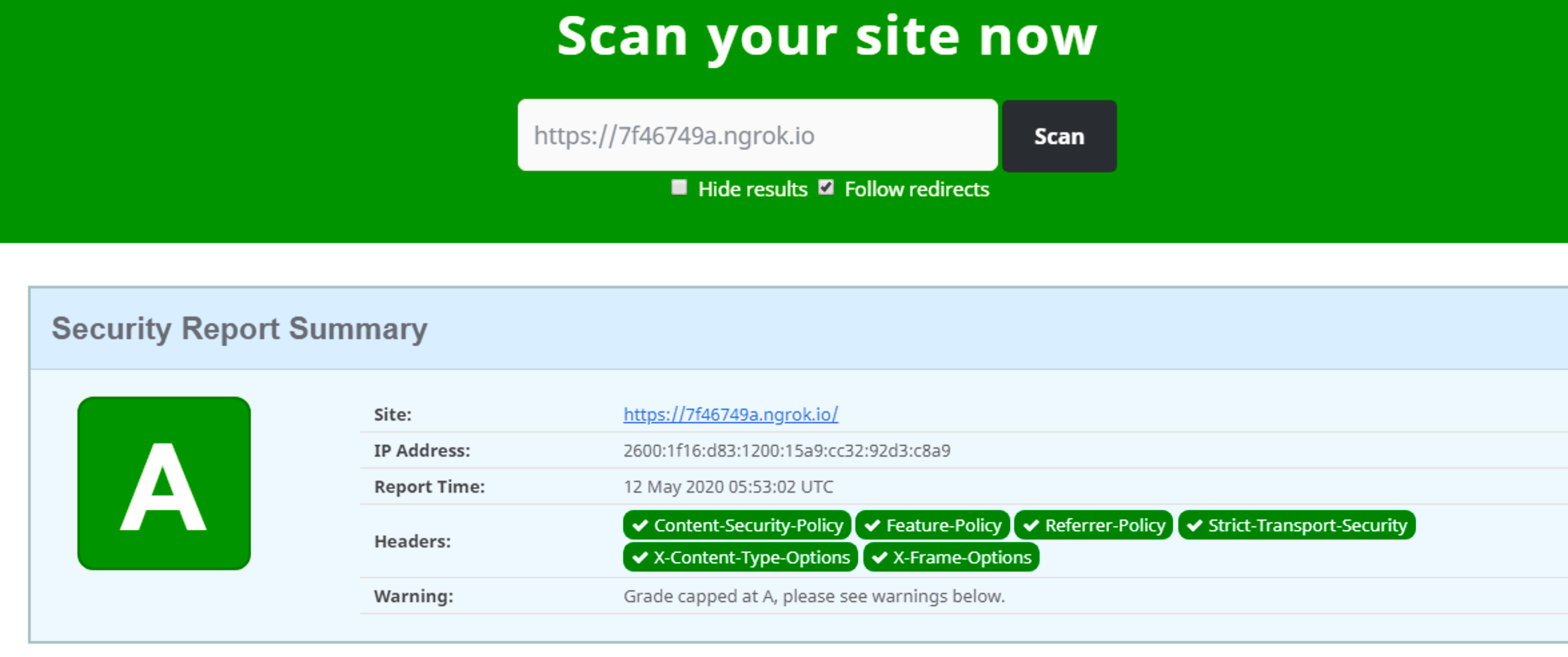
再來透過 https://securityheaders.com/ 來掃,

從上面可以發現很多 Header 都沒有設定,所以可以參考它下面說明去設定它。
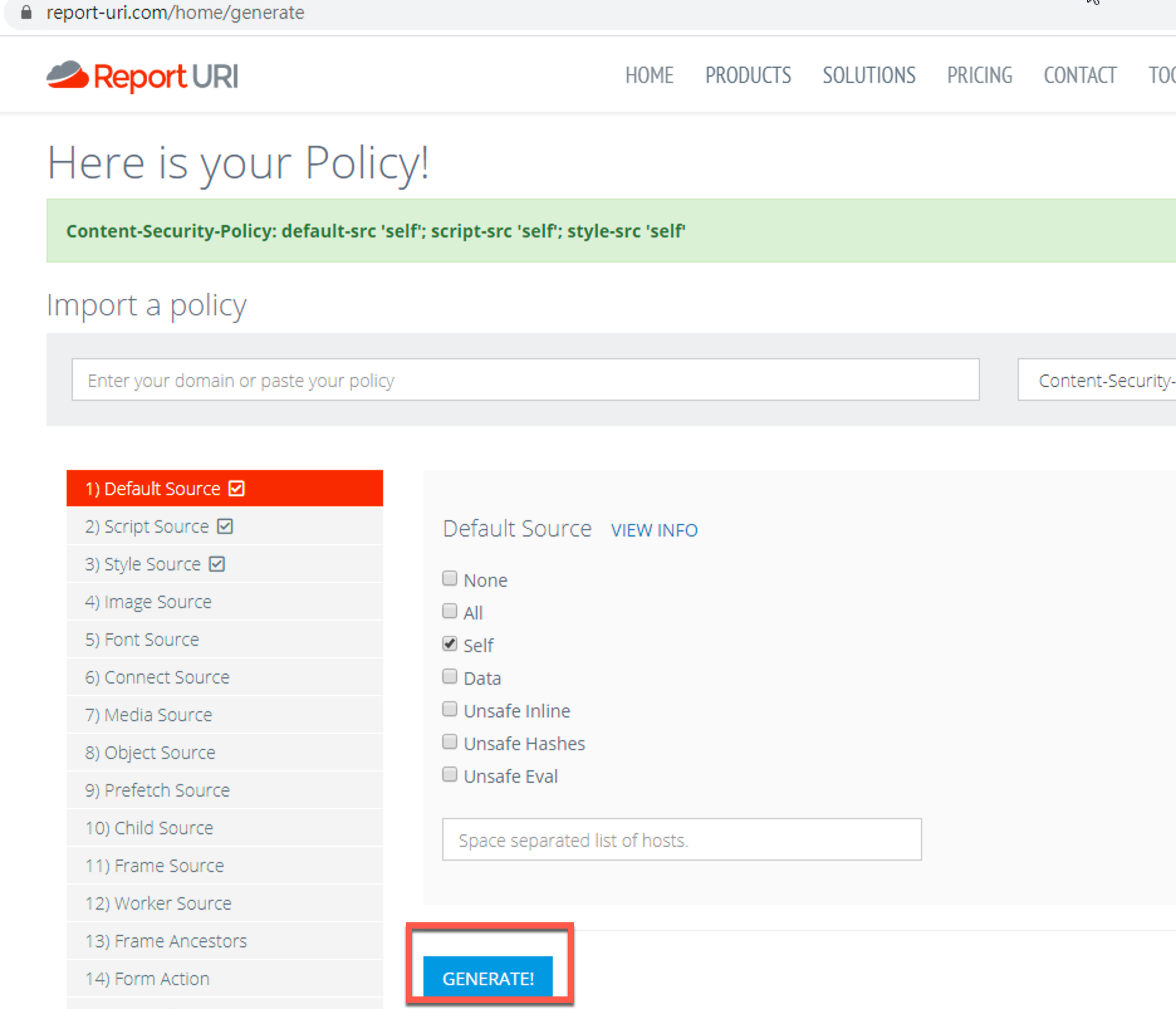
其中的 Content-Security-Policy 它的設定很多,所以可以透過 https://report-uri.com/home/generate 來幫我們建立想要的 csp 的值,如下圖

在防 Clickjacking 時,目前我們是設定 X-Frame-Options ,透過 CSP 設定 frame-ancestors 也是一樣的,如果 Browser 有 Support CSP 的話,請優先設定 CSP 的 frame-ancestors。
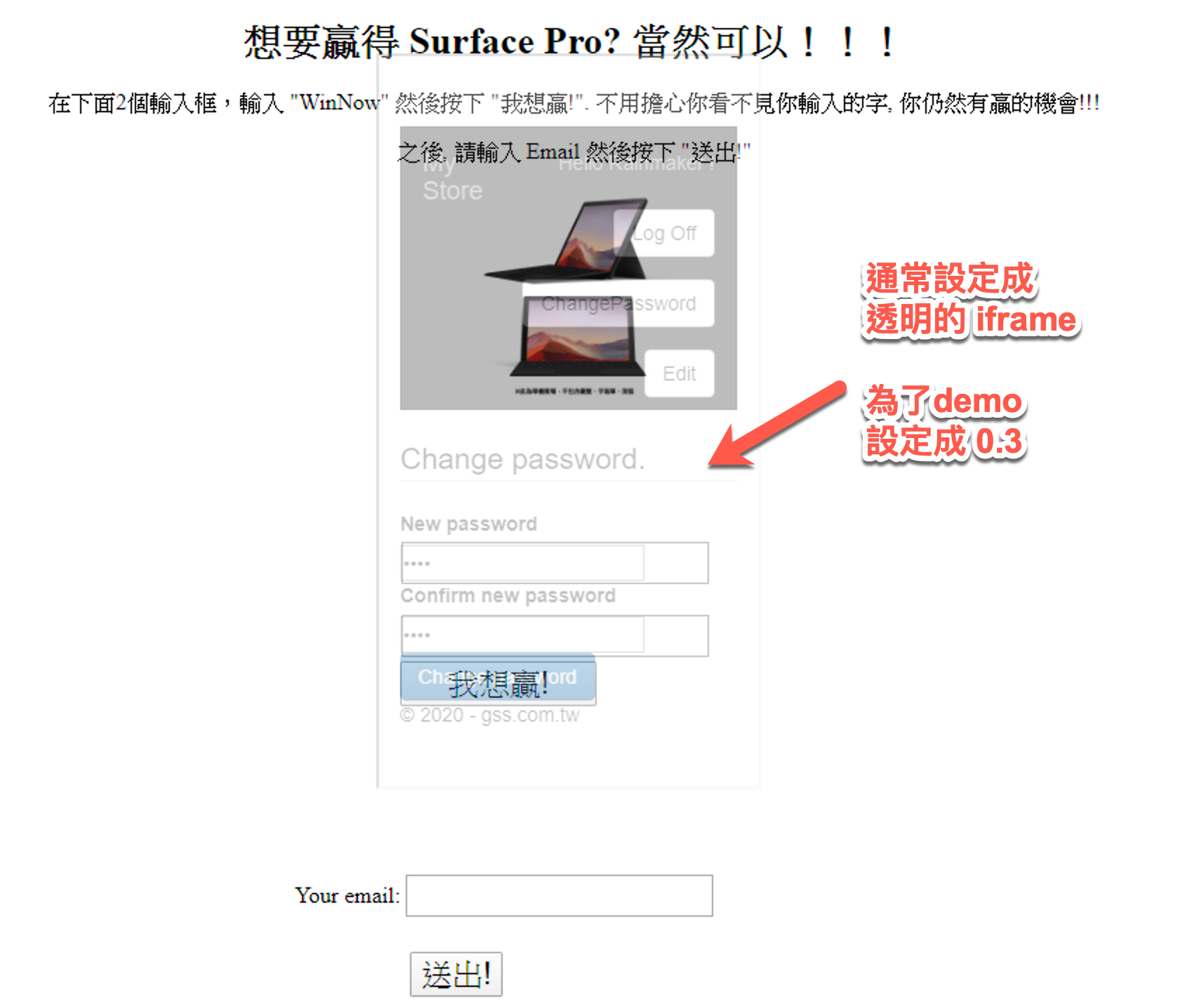
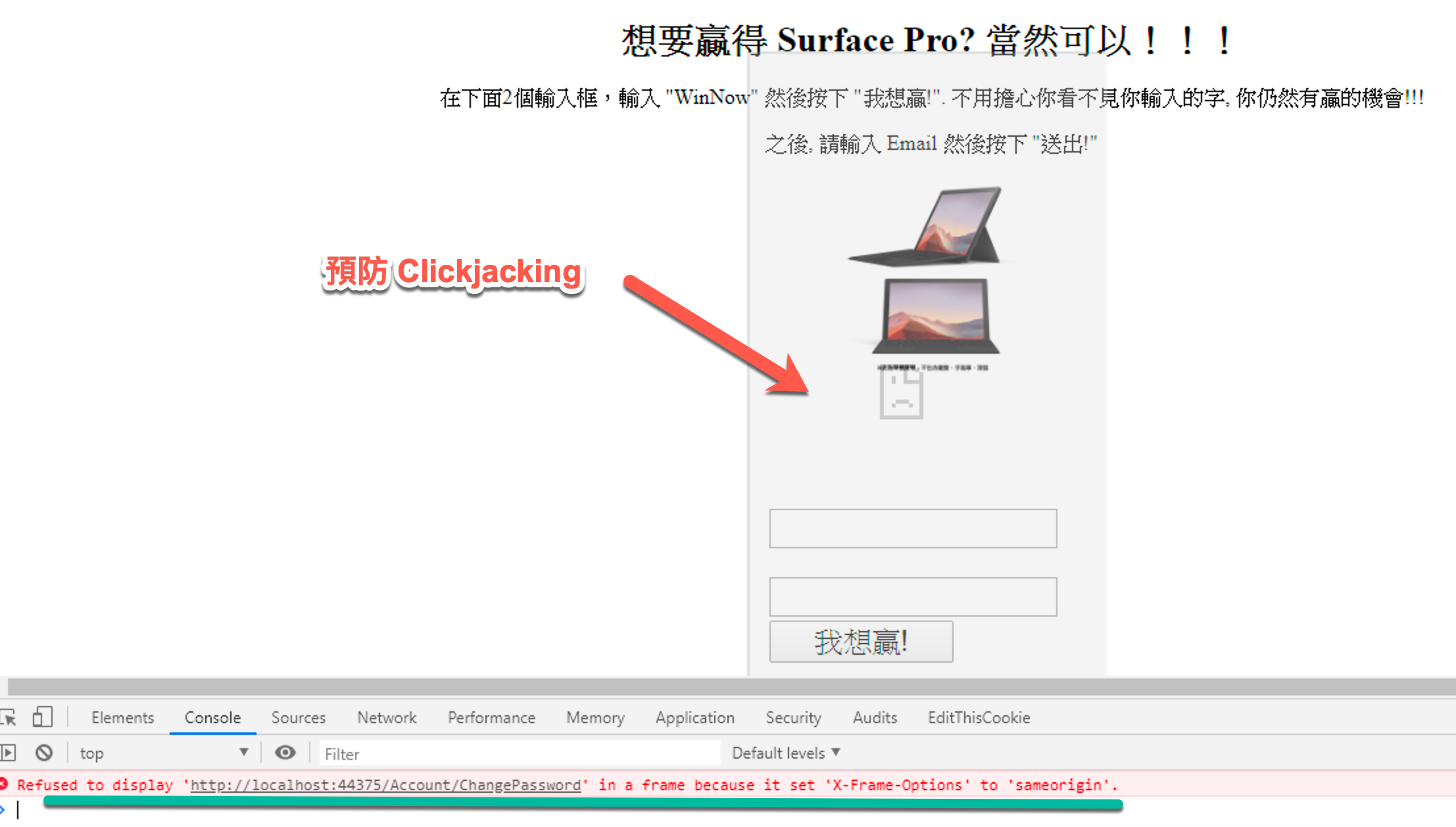
Clickjacking 就是惡意的網站透過 iframe 把我們的網站放進去他們的網站之中,通常將它設定成透明的,如下,

當設定了 X-Frame-Options 後,在惡意網站中,就不會顯示我們的網站,如下,

最後加了以下的 Security Headers ,大家可以參考一下,
1 |
|
在引用 CDN 的 js, css 時,現在都會有 integrity ,它是引用檔案的 Hash 值,可以避免引用檔案被竄改.
Referrer-Policy 除了直接設定在 Header 那,在 A Link 也可以透過 rel 設定,例如 rel=”noreferrer
最後有調整了 Headers 後,網站評等從 F 變成了 A ,

參考網站
Security Headers
Content-Security-Policy Generate
What You Need to Know about rel=”noreferrer” Attribute
Can I use